今天的任務是實現切換亮色主題的背景顏色功能。
在開始撰寫程式之前,我想先向大家推薦一個線上色彩調色板收集網站,它的名字叫做 Color Hunt。這個網站裡面有許多由設計師創建的色彩調色板,使用者可以輕鬆搜尋各種不同類型的色彩組合。
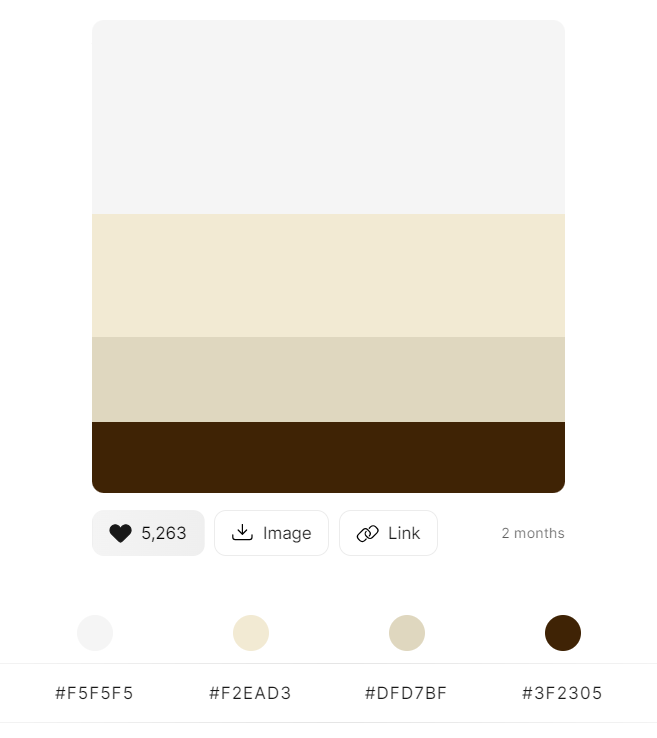
由於今天我想要選擇相對亮色的背景色,但又不希望這些顏色太相似,因此我在 Color Hunt 網站上挑選了以下的色彩組合:
首先,我在 <aside> 元素中建立一個簡單的選單,使用巢狀的 <ul> 元素。由於我希望保留原始的背景顏色設定,所以我添加了一個預設值選項。
<aside>
<button id="closeSidebarButton"><</button>
<ul class="setting-list">
<!-- 背景色 -->
<li>
<button id="toggleThemeButton">背景色切換</button>
<ul class="sub-setting-list">
<li><button id="defaultThemeButton">預設</button></li>
<li><button id="lightThemeButton">亮色</button></li>
</ul>
</li>
</ul>
</aside>
在設定背景顏色之前,我首先為 <aside> 元素設定樣式。
由於我希望一開始只有 <ul class="setting-list"> 的內容會顯示在 <aside> 中,值到使用者按下"背景色主題"按鈕時,才會顯示可切換的背景主題顏色。
所以我增加了一個名為 "show" 的類別,用來顯示選單內容。
aside .setting-list li .sub-setting-list {
display: none;
width: 100%;
margin: 0.5rem 0;
list-style-type: none;
}
aside .setting-list li .sub-setting-list.show {
display: block;
}
接下來,為了更改主題背景色,我需要提取所有與顏色相關的程式碼。由於一開始的背景色是設定在 <body> 元素上,因此我需要為 <body> 元素設定一個類別 <body class="default-theme"> ,以便用來切換主題顏色。以下為程式碼片段。
預設背景色:
.default-theme {
background-color: #f4f4f4;
}
.default-theme button {
background-color: #333;
color: #fff;
}
.default-theme header {
background-color: #333;
color: white;
}
亮色背景色:
.light-theme {
background-color: #f2ead3;
}
.light-theme button {
background-color: #3f2305;
color: #f5f5f5;
}
.light-theme header {
background-color: #3f2305;
color: #f5f5f5;
}
在 JavaScript 部分,我按照慣例先在 JavaScript 中初始化一些重要的 HTML 元素,以方便我之後的操作。然後在 setupEventListeners() 方法中添加三個事件監聽器以及用來設定主題的方法。
首先,先看 setTheme() 方法,這個方法使用 className 來獲取元素的類別名稱,將此方法提取出來可以避免重複撰寫相同的程式碼。
setTheme(themeName) {
document.body.className = themeName;
}
以下是事件監聽器的程式碼:
this.toggleThemeButton.addEventListener("click", () => {
this.subSettingList.classList.toggle("show");
});
this.defaultThemeButton.addEventListener("click", () => {
this.setTheme("default-theme");
});
this.lightThemeButton.addEventListener("click", () => {
this.setTheme("light-theme");
});
}
在這裡,我要特別提到 classList.toggle() 方法,它是一個很實用的方法,用於檢查指定的類別名稱是否存在於元素中。如果存在,則刪除該類別,如果不存在,則添加該類別。下面我有附上 W3School 的網址,有興趣可以去試試看。
github code-ThemeTasker
ThemeTasker
設計師都愛用!49 個免費配色工具推薦:配色參考、技巧及靈感
Color Hunt
mdn:className
w3school-Toggle Class
